Apa itu datepicker? Datepicker adalah sebuah input pada form yang digunakan untuk mengambil tanggal. Datepicker berperan penting bagi anda yang ingin membuat website dengan halaman registrasi.
Sebenarnya, membuat datepicker sangatlah mudah, sebab HTML sendiri sudah menyediakan datepicker sebagai input, hanya saja, datepicker yang dibuat menggunakan input HTML bawaan sendiri memiliki kelemahan, yaitu hanya support dengan browser google Chrome saja dan tidak mendukung browser lain seperti Mozilla dan lain lainnya. Tentu hal ini tidak efisien sebab tidak semua user akan menggunakan Google Chrome nantinya.
Sebagai contoh, saya akan membuat Datepicker dengan bawaan input dari HTML5 dan mengetesnya di localhost.
- Pertama-tama saya membuat foldder di htdocs dengan nama erudisi.
- Kemudian saya membuat sebuah file baru dengan nama index.php.
- Lalu mengetikkan kode di bawah ini pada file index.php
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
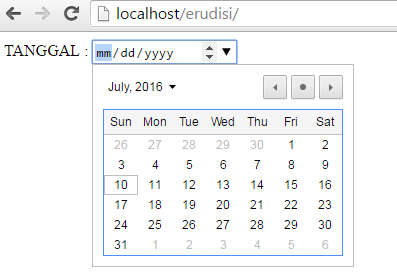
TANGGAL : <input type="date">
</body>
</html>
Pada gambar di atas datepicker muncul pada saat saya menggunakan Google Chrome, namun apa yang terjadi jika saya menggunakan Mozilla? Datepicker tersebut tidak akan muncul, seperti gambar di bawah.
Nah untuk itu, kali ini kita akan membuat sebuah datepicker yang dapat berjalan di semua browser dan tentu saja datepicker yang akan ditampilkan lebih cantik dari datepicker di atas dengan bantuan CSS. Bagaimana cara membuatnya?
- Buatlah sebuah folder di htdocs dengan nama erudisi (nama folder terserah anda).
- Buatlah file index.php di dalamnya dan isikan kode di bawah ini:
<!DOCTYPE html>
<html>
<head>
<title></title>
<link href="metro.css" rel="stylesheet">
<script src="jquery-2.1.3.min.js"></script>
<script src="metro.js"></script>
</head>
<body>
TANGGAL :<div class="input-control text" data-role="datepicker">
<input type="text">
</div>
</html>
Setelah kode di atas dimasukkan ke index.php, selanjutnya adalah memasukkan metro.css, metro.js dan jquery dalam satu folder di mana index.php tersebut berada, silakan download dulu file-file CSS dan JS-nya.
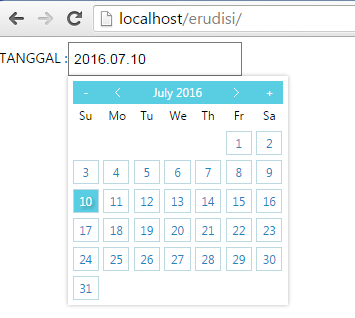
Setelah file tersebut sudah dalam satu folder dengan index.php, maka hasil yang akan anda dapatkan kurang lebih seperti di bawah ini.
Nah bagaimana, mudah bukan? Dan yang terpenting datepicker tersebut sudah support semua browser. Pada artikel kali ini kita tidak membahas mengenai jquery dan css yang ada pada tutorial kali ini, namun pada kesempatan lainnya kita akan membahas mengenai jquery dan ccs lebih dalam, HORAS.